Chromeでは、inputのtypeとしてdateやdatetimeを指定すると、ネイティブのdatepickerを使えるようになります。
これまではjQuery-UIなどを使って実現していたわけですが、それがもう不要になるわけです。近い将来、他のブラウザでも対応されることは確実でしょう。
しかしこのChromeネイティブdatepicker、見た目が若干よろしくありません。
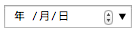
デフォルトではこんな感じになります。
…まあわからなくも無いですが、以下の点が気になります。
- ”▼”が微妙。カレンダーのアイコンにすべき。
- 「年」「月」「日」は不要。区切り文字のスラッシュとカレンダーのアイコンがあれば年月日の入力であることは自明。
- スピンボタンは邪魔。使う必要性が思い当たらない。
最近、『いかに最小限の視覚要素で、ユーザーの認知を得るか』を考えることが、UIデザインであると思っています。
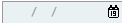
というわけで調べた所、CSSだけでこのような見た目に変更できました。
以下に設定例を示します。最近LESSに乗り換えたので、厳密にはCSSでは無いことにご注意を。
なお、アイコンはこちらのものを利用させて頂きました。
http://www.premiumpixels.com/freebies/pixicus-icon-set-106-pixel-perfect-icons/
input[type='date'], input[type='datetime'], input[type='datetime-local'], input[type='month'], input[type='time'], input[type='week'] { &::-webkit-inner-spin-button { display: none; } } ::-webkit-datetime-edit-year-field, ::-webkit-datetime-edit-month-field, ::-webkit-datetime-edit-day-field { &:after { content: ""; } &:not([aria-valuenow]) { color: transparent; } } ::-webkit-datetime-edit-text { color: darkgray; } ::-webkit-clear-button { margin-left: 0px; margin-right: 5px; } ::-webkit-calendar-picker-indicator { color: transparent; background: url("../../resource/img/pixicus/calendar.png") no-repeat; background-size: auto; padding: 2px 2px 4px 1px; }